Objective Create an application that enables users to identify and report the lack of physical accessibility and avoid the unpredictability associated with finding accessible spaces.
Duration: 5 months
Tools: Figma, Adobe XD, Miro, Adobe Illustrator
Role: UX/UI Designer and Product Designer
Responsibility: User Research, Usability, Interaction, Information Architect, Visual Design, Prototyping & Testing
Background
Accessibility is fundamental to the lives of people with disabilities. Whether it's modifying the environment, devices or information, ensuring accessibility plays a big role in the day-to-day lives of individuals with disabilities. The pain point this project seeks to resolve is inaccessibility. We want to enable awareness of accessibility and inaccessibility in physical infrastructure. For example, many areas lack necessary curb cuts or working automatic door buttons. These issues can be unpredictable, and we want to design an app that could help individuals with mobile disabilities be aware of these inaccessible elements so that they can more easily navigate their space.
Research
In order to create my personas, I utilized the information from my research to conceptualize an over arching persona. I referred back to these users during my design process to make sure their needs were being met.
Based on the results, here is the personas I formed.
User Flows
Creating a user flow allows me to better comprehend the conditions and mindset my users would be in when interacting with the product. Therefore, allowing me to know what processes and functions need to be established so their needs and expectations can be met. As well as thoroughly defining my intended user flow and fine-tuning it before implementation.
WireFrames
When creating the wireframe, I iterated through several versions of different levels of fidelity until it became representative of the final product. I created and edited the stylistic aspects of the app throughout GymLyf's development. As the app progressed, I began altering the design by removing or adding functions and altering layout.
Support for text readability and color contrast
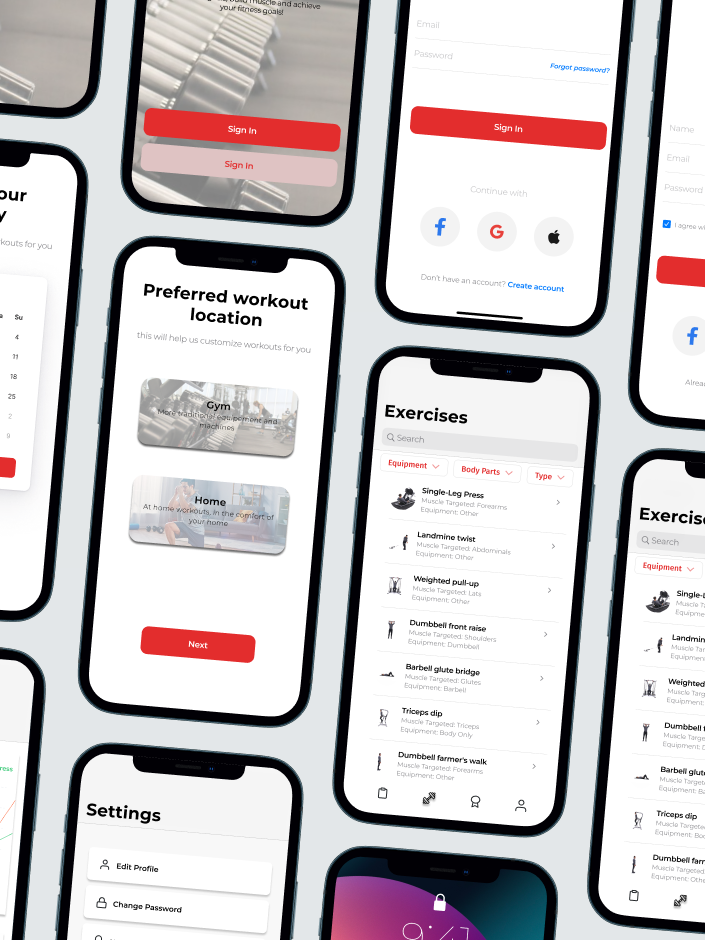
Final Product
User Testing
A/B testing
Prototype
Conclusion
Throughout the process of creating this app, the emphasis of user testing was heavy. Adjusting the flow of the application and meeting needs of the users is easily identifiable through testing. With more time, I would potentially do another round of testing in order to update the app according to the feedback given by users that are implementing this application into their every day life.